Focus Order

This section demonstrates how to manage focus order on a webpage. Ensuring a logical focus order is crucial for accessibility, allowing users to efficiently navigate through interactive elements using the keyboard.

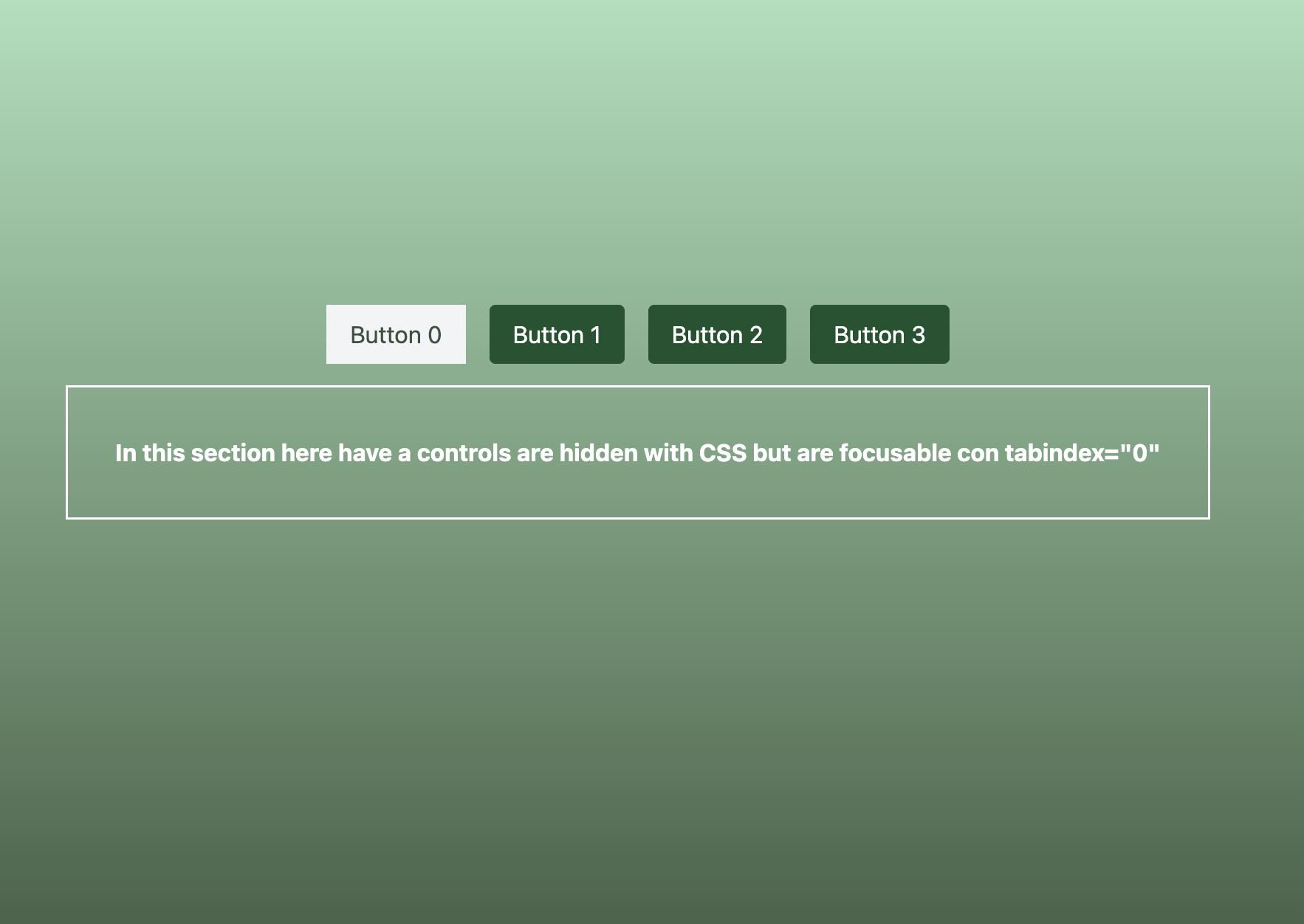
Hidden CSS elements
These examples have controls are hidden with CSS

Nested Focus Example
These examples have controls are Nested Focus

Ilogical Order
These examples have controls are Nested Focus

Nested Focus Example 2
These examples have controls are Nested Focus
focus Multiple
These examples have controls are Nested Focus
focus Multiple 2
These examples have controls are Nested Focus
Tabindex
These examples have controls are Nested Focus
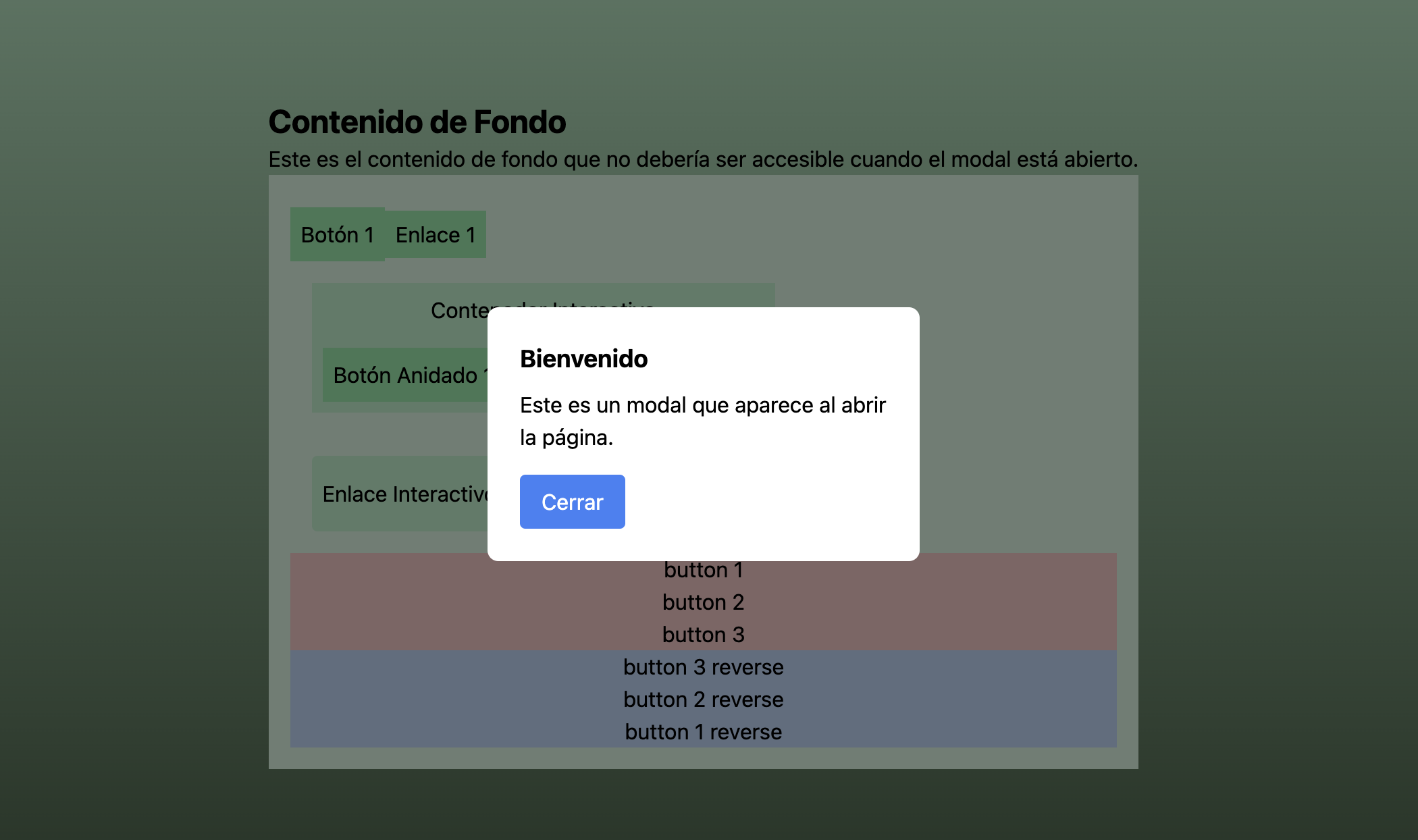
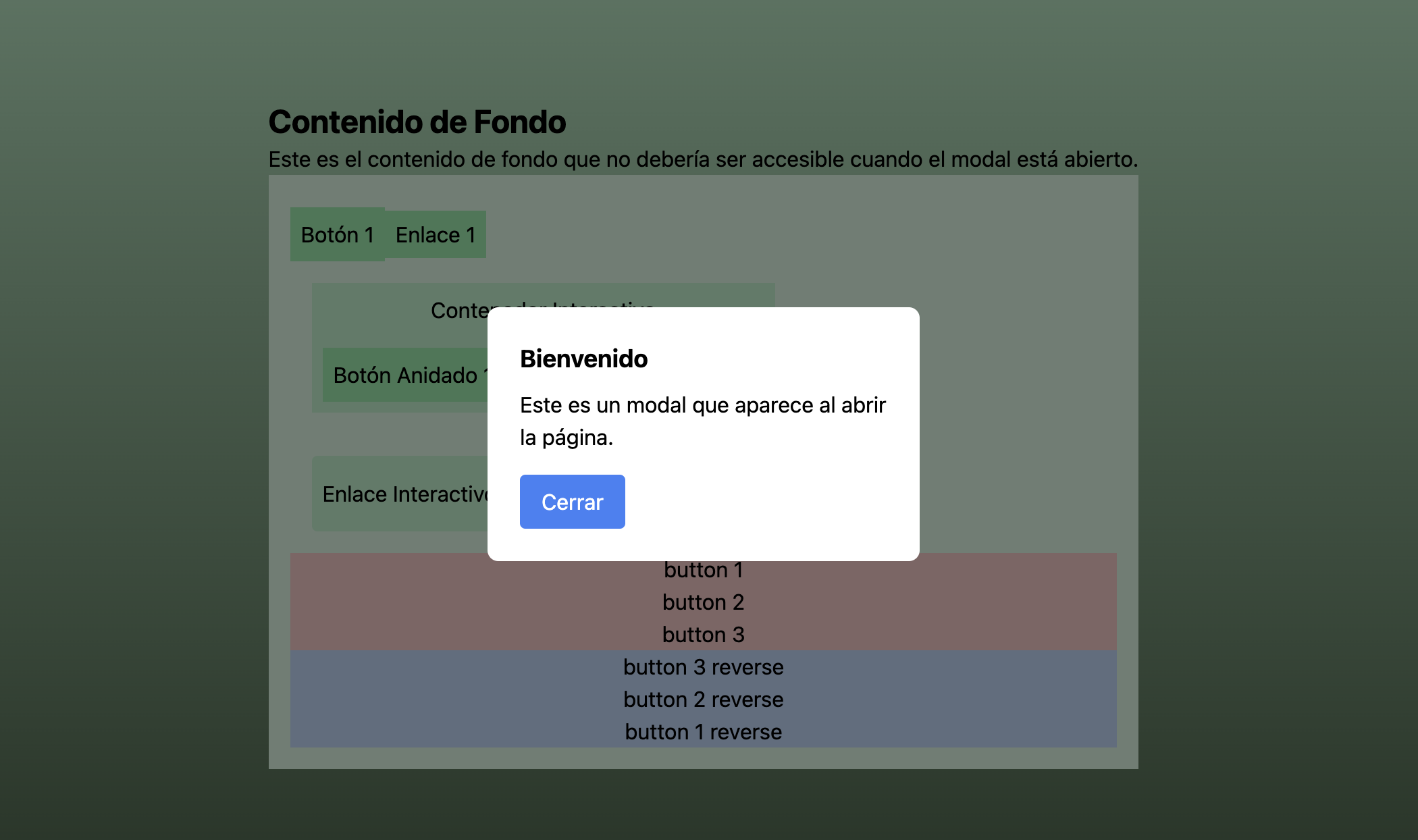
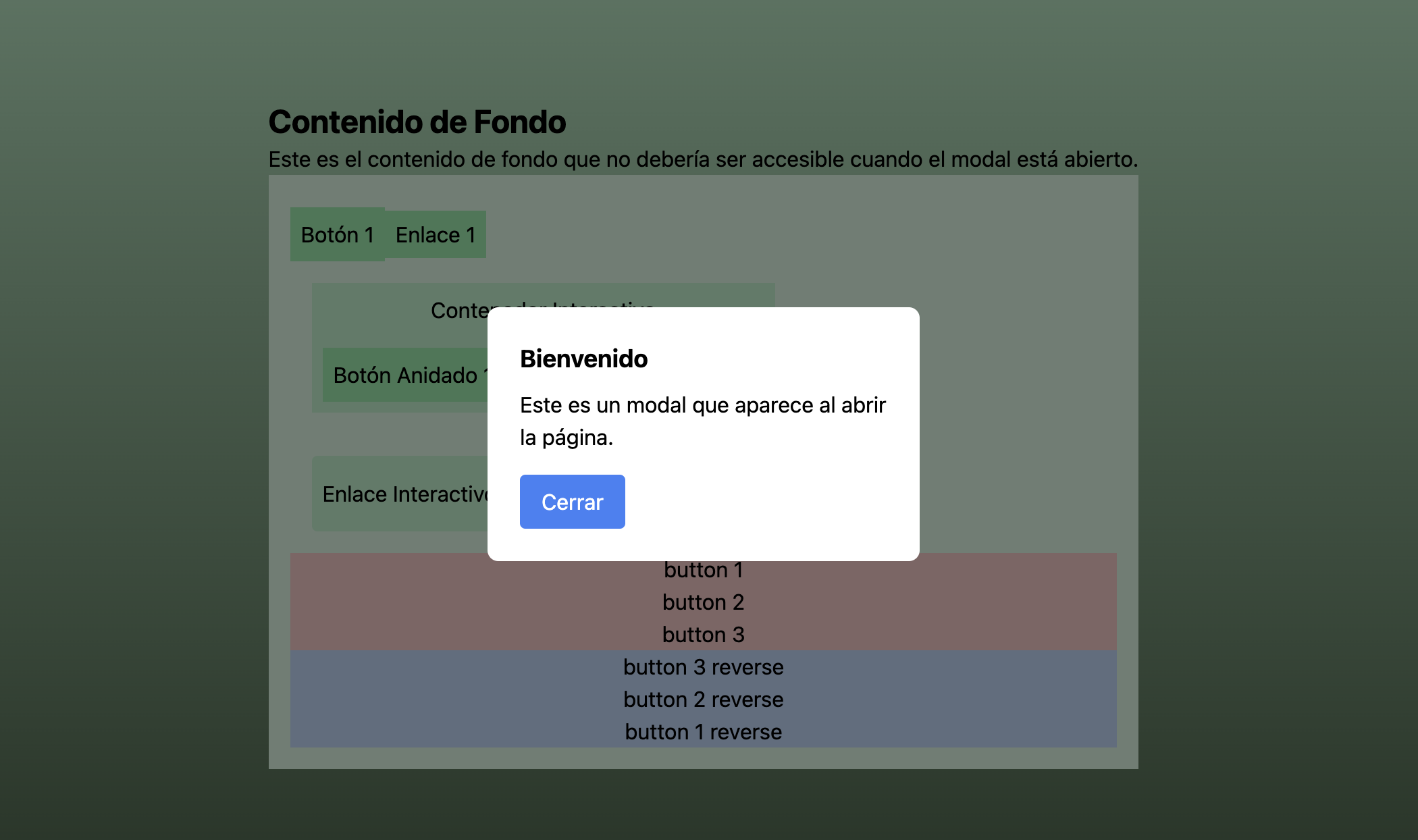
Focus Lost
These examples have controls are Nested Focus