2.1.1 Keyboard

Web accessibility is crucial to ensure that all individuals, including those with disabilities, can effectively interact with digital content. One of the key principles of accessibility is that all functionalities of a website must be accessible using the keyboard, unless the functionality cannot be accomplished in any known way using this type of device. This principle is part of the Web Content Accessibility Guidelines (WCAG) and relates to Success Criterion 2.1.1 "Keyboard" of WCAG 2.1.

Modal Support (Escape)
A dialog that cannot be closed with the Escape key ensures users complete necessary actions before dismissal.

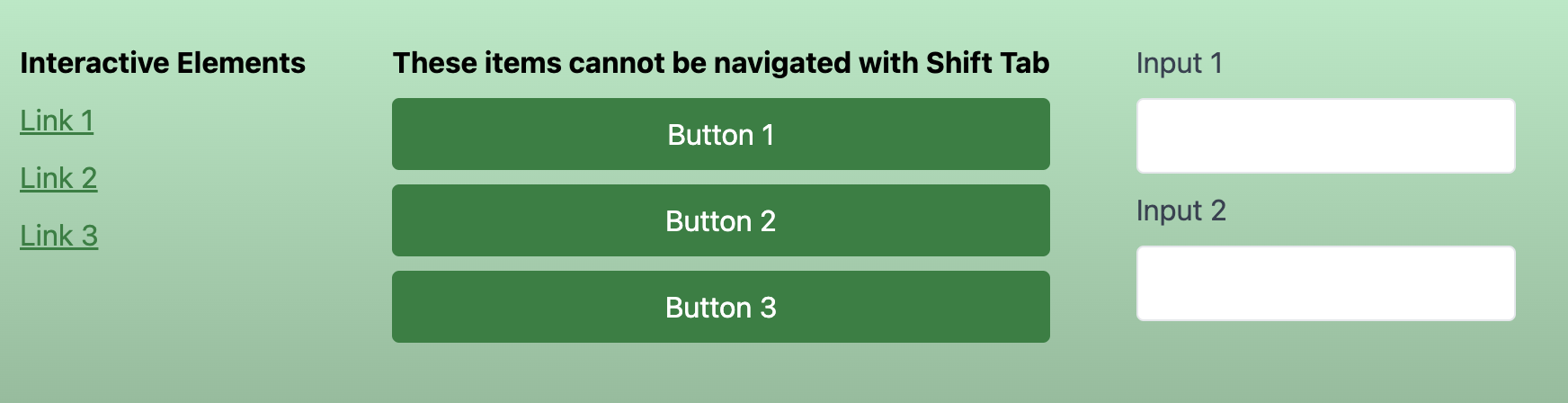
Interactive Elements
Interactive elements should be easily navigable and clearly labeled for accessibility.

Interactive Elements Inside Landmarks Regions
Interactive elements within landmarks powered by ARIA

Keyboard Operable
Interactive elements within landmarks powered by ARIA

Keyboard Operable Aria
Interactive elements within landmarks powered by ARIA